Hello, everyone! 👋 You'll be wondering what are Streamlit apps or components? or even what is Streamlit? 🤔
Well, let me give you a short summary of all your questions! 😉
✨About Streamlit
An open-source python framework that lets you turn data scripts into shareable web apps in minutes, not weeks.
It's easier for data scientists & machine learning engineers to build beautiful & performant apps without any front-end experience!
📌More info: How to set up a dev environment for Streamlit
Use the commands below for installing streamlit & launching a demo app --- >
pip install streamlit
streamlit hello
Streamlit Apps:
.pyfiles written in streamlit and deployed as Streamlit apps by using Streamlit Cloud platform.Streamlit Components: third-party modules or PyPi packages which can be
used in Streamlit apps & can also pass data between Python & frontend code.
You can do this all for FREE!! 🤯

Now, let me share some cool Streamlit Apps built by the awesome community✌
😎Awesome Apps Corner
🥁Presenting...
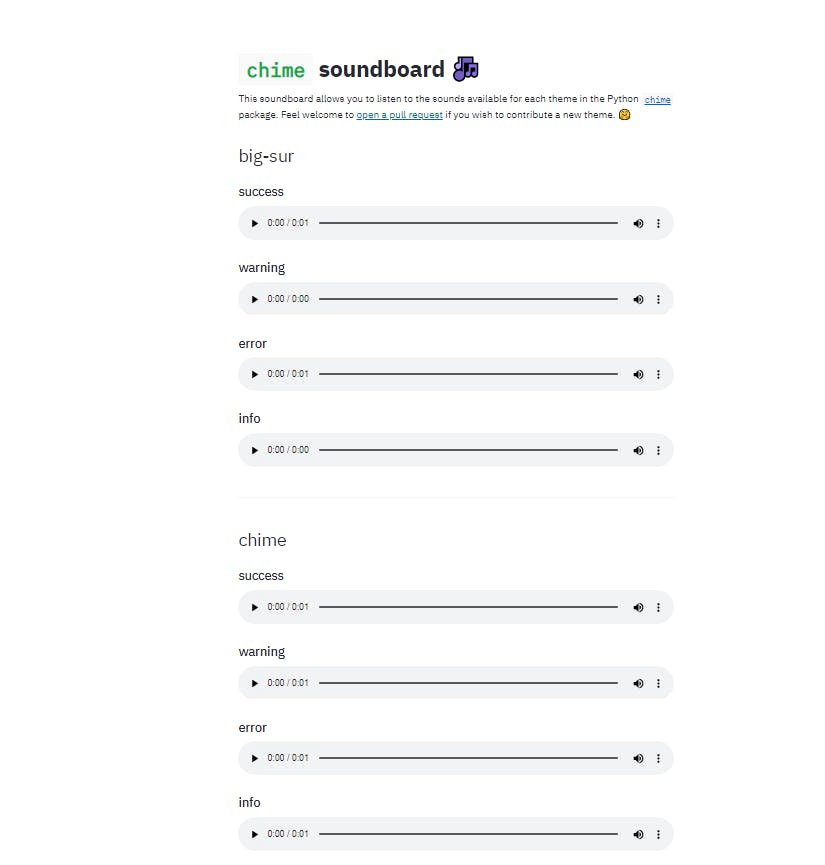
1. chime soundboard 🎶
We all have played Mario games before, and when we finish a level or get stuck in the middle, etc.. there's a sound notification for every situation!
- This app allows you to listen to the different sound notifications available for each theme, such as --- Mario, chime, etc.. all written in Python 🐍

Do you love the concept? Then you should definitely try it here! 👉Open App
For a more interactive demo, see this 👇
🥁 Next up, is...
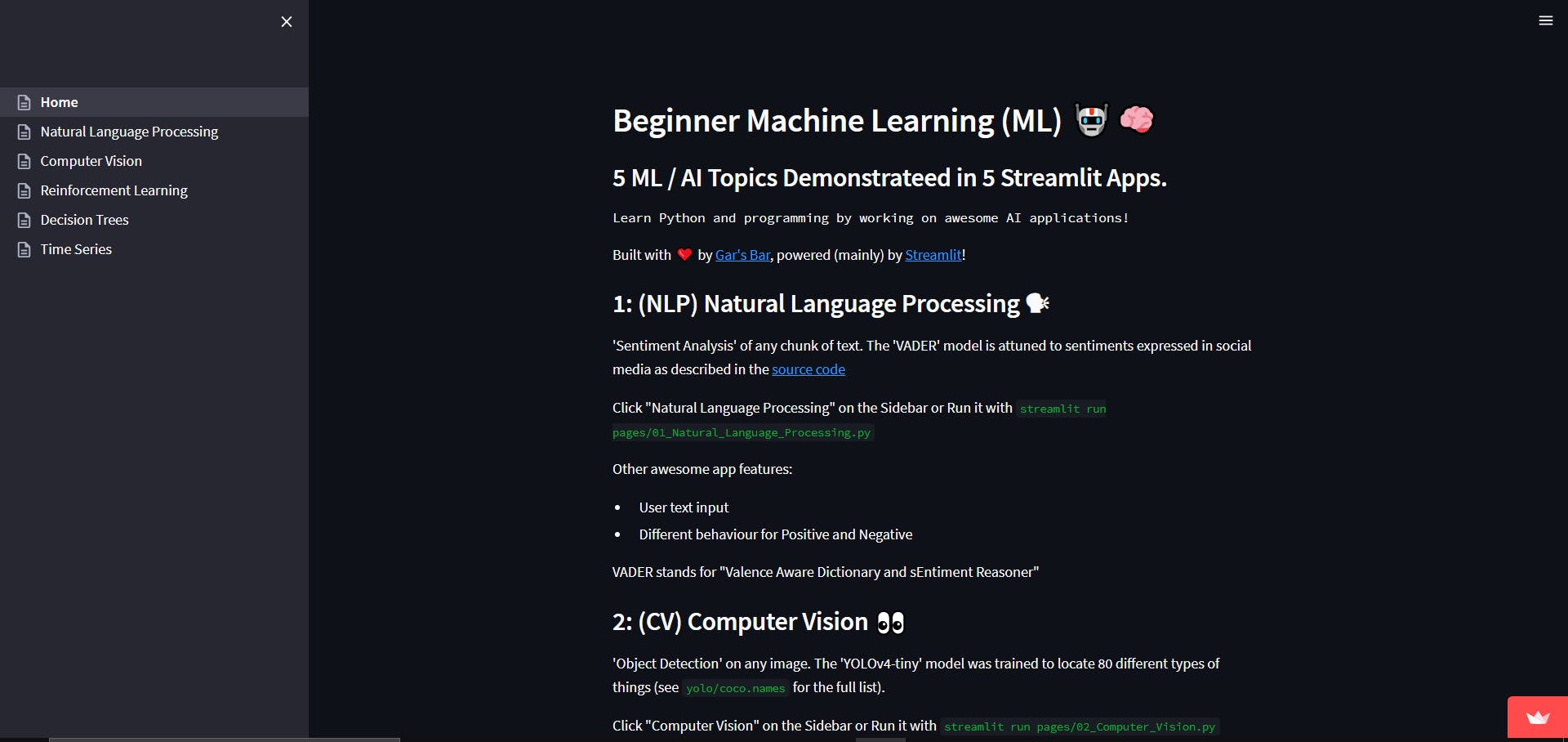
2. Beginner ML Projects 🤖
- It's an app that contains boilerplate code for Beginner Machine Learning projects based on five topics, i.e., NLP, Computer Vision, Reinforcement Learning, Decision Trees & Time Series


🤔Don't know about Machine Learning? Watch this video
This app's creator is Gerard Bentley & he has covered every detail in this tweet
Found interesting about ML? Try out 👉Open App
🥁Another one...
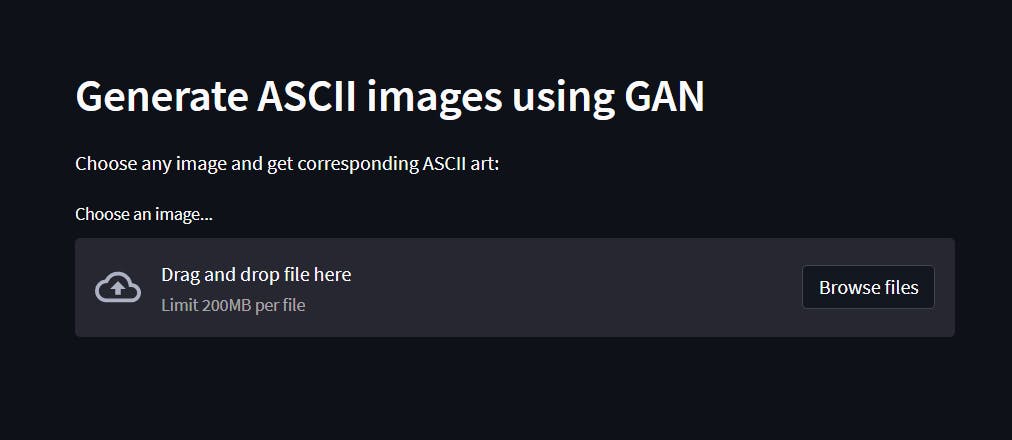
3. ASCII Art 🎨👨💻

The art I received from experimenting with the app
Made by Ujjayanta Bhaumik, you should try out this app. Please visit the source code, you will get to know the magic element it uses to generate this type of art!
🥁And the final one,...
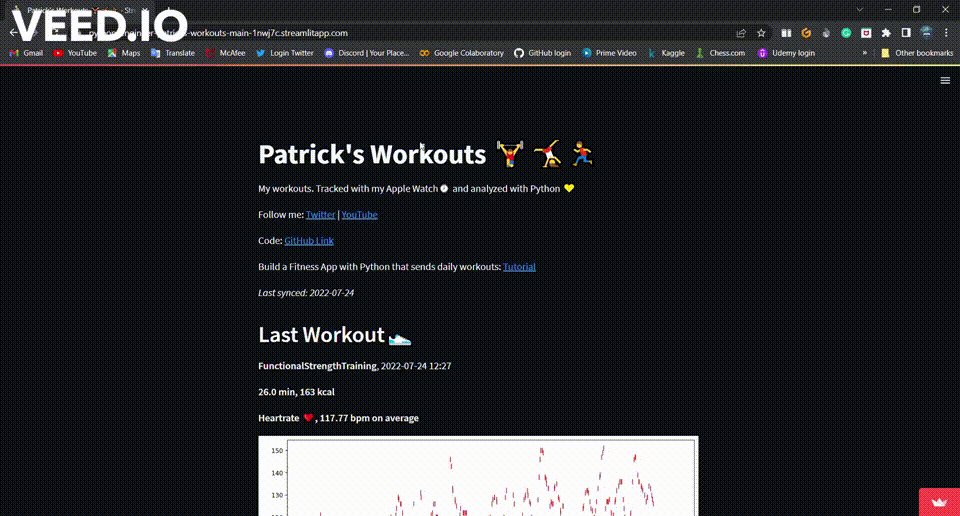
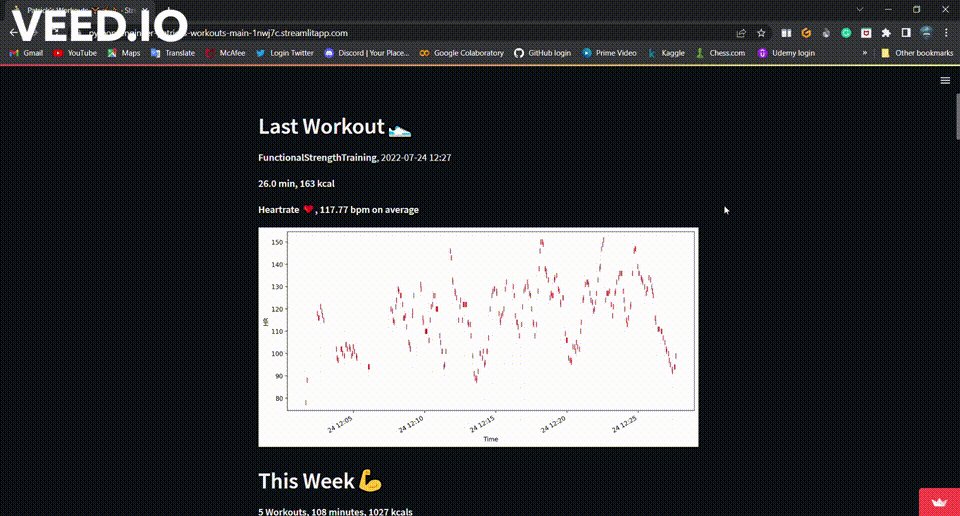
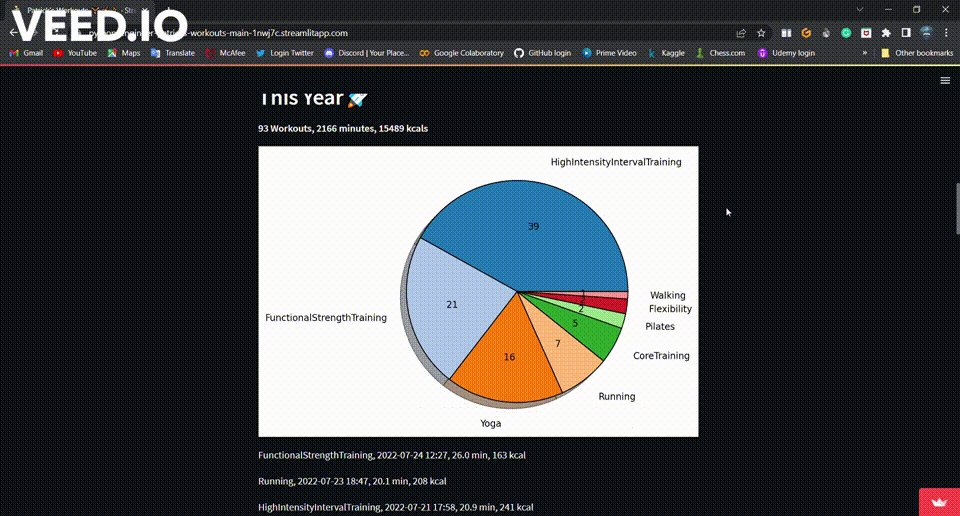
4. Patrick's Workouts 🏃♂️
- A personal fitness tracker app built by Patrick Loeber which tracks all his workouts with an Apple Watch ⌚ & analyzed with Python + Streamlit 🧡

That's the end of viewing some awesome apps, only for today!🤫 I'll share more such apps in the upcoming articles under 'Streamlit Series'.
🥁It's time to talk about...
👑 Streamlit Components : streamlit_lottie
Well, I have already explained about 'Streamlit Components' above, but now, I'm gonna share and explain one such component which you should definitely try! 😏 Introducing, streamlit_lottie🎉
About
This component integrates Lottie animations inside your Streamlit app! Don't know what Lottie is? Check its website below 👇
- Streamlit Lottie is an excellent alternative to GIF images! Watch the full video by the creator of the component -- Fanilo himself, to know the reason why. %[youtube.com/watch?v=gvfIHiqQQHY]
🤝 Let's code together
For using streamlit-lottie in our Streamlit apps, let's install it first ---
pip install streamlit-lottie
I assume you've already installed streamlit. We need to create a st_lottie.py file. Now, follow the format below.
Steps
- Adding required libraries ---
import streamlit as st
from streamlit_lottie import st_lottie #component
import requests
- Writing a function to accept the
json_urlsLottie animations and returns them!
def load_lottie_url(url: str):
r = requests.get(url)
if r.status_code != 200:
return None
return r.json()
- Passing the
json_urlsthrough variables and further into the above-created function. You can create a free account on the LottieFiles website, select any of the free animations & copy the URLs! 👇


lottie_animation_1 = "https://assets3.lottiefiles.com/private_files/lf30_7anyyhq6.json"
lottie_anime_json_1 = load_lottie_url(lottie_animation_1)
lottie_animation_2 = "https://assets8.lottiefiles.com/packages/lf20_iv4dsx3q.json"
lottie_anime_json_2 = load_lottie_url(lottie_animation_2)
- Using the
st_lottiecomponent for passing the variables which contain the function for returning the Lottie animations.
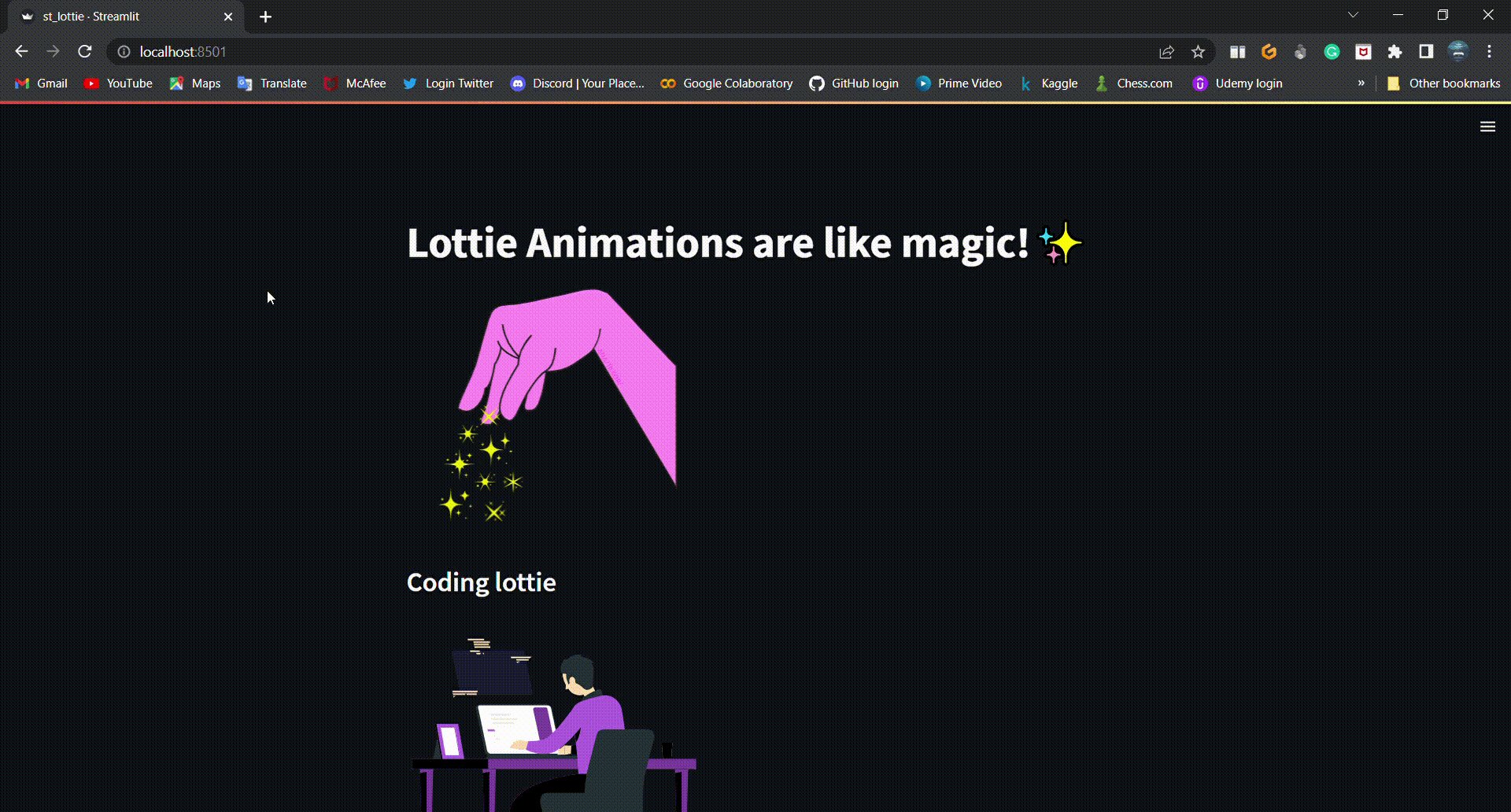
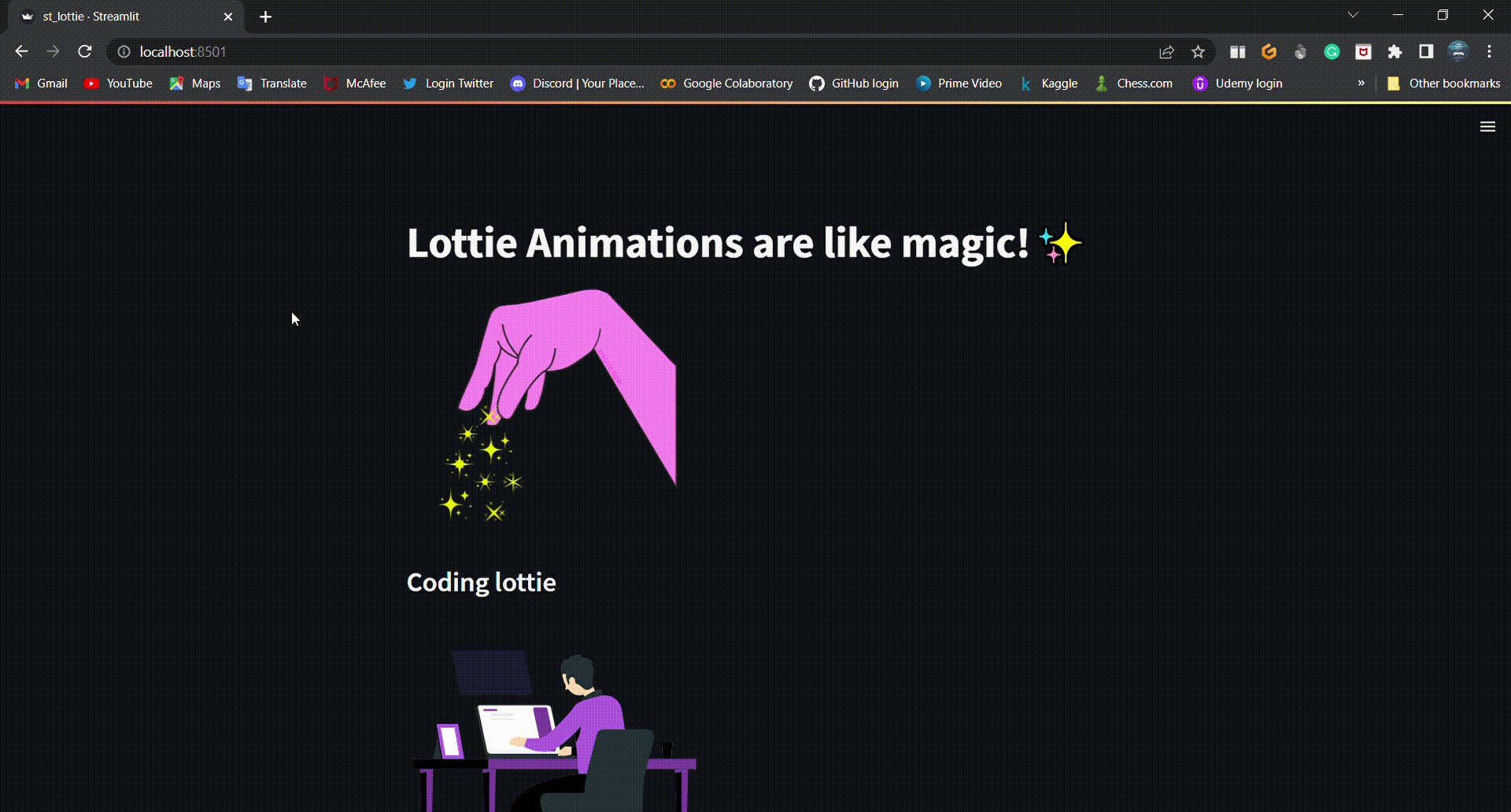
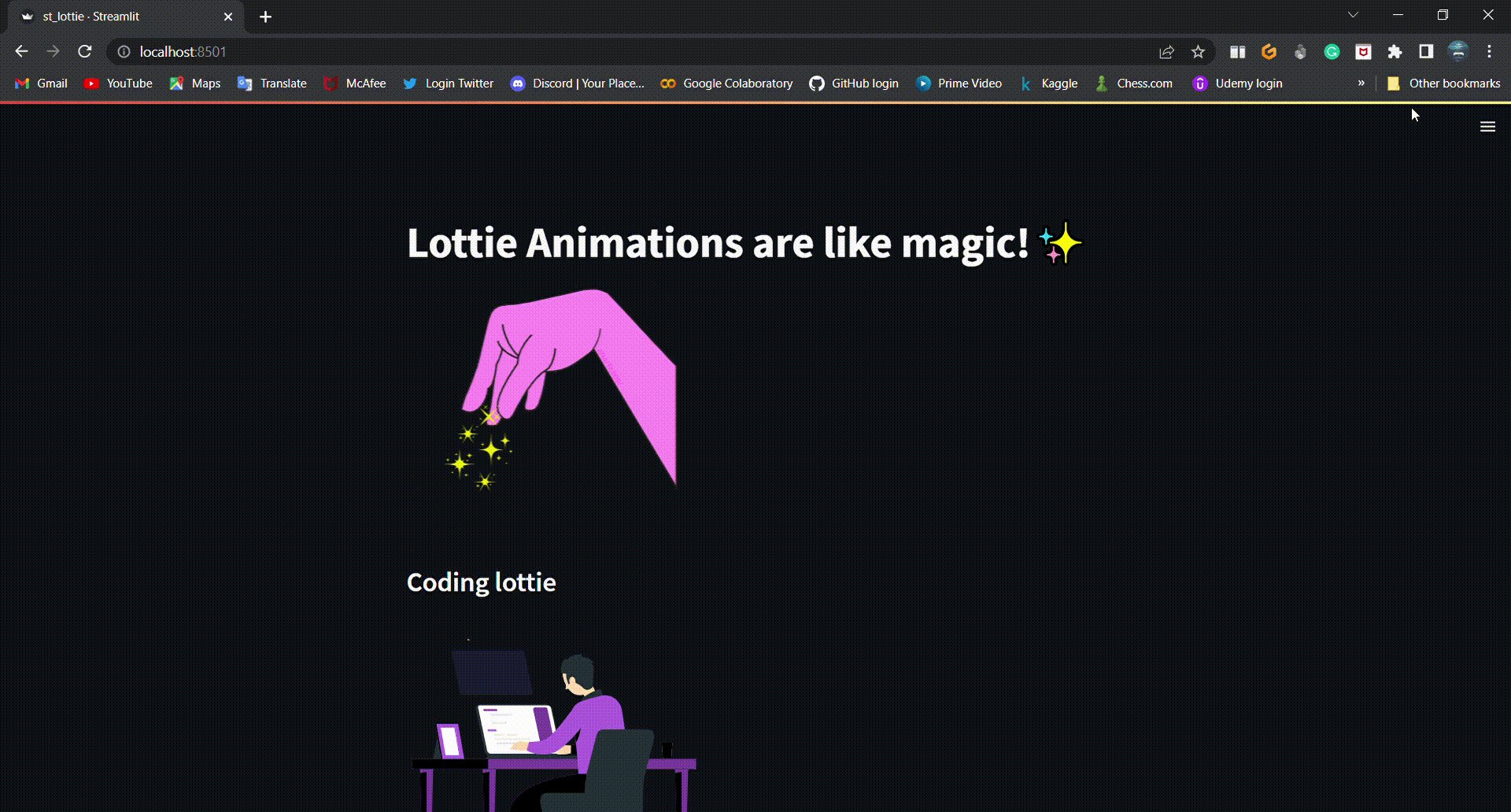
st.title('Lottie Animations are like magic!✨')
st_lottie(lottie_anime_json_1, key = "magic", width=300, height=250)
st.subheader('Coding lottie')
st_lottie(lottie_anime_json_2, key = "hands", width=300, height=300)
- Save all the code & type the below command in a conda virtual environment
streamlit run st_lottie.py
Make sure that you're running the file from the correct saved location. If everything goes well, then Chrome will open up a new browser running your Streamlit App! 🎊

Conclusion

That's all for today! I'll come up with more awesome Streamlit apps & share one Streamlit component as well in the next article. Stay tuned 😉
I hope you've enjoyed and learned something new here. If so, then feel free to connect with me on Twitter, Github & LinkedIn.
🙋♀️Feel free to drop your questions in the comments below!
Happy Streamlit-ing🎈