Featuring Streamlit Apps
Emoji kitchen, Guess who, Plotting from images, and Student's Performance Predictor, along with a magical component 🎈
Welcome back, awesome folks! 😃
Without further do, let's dive into exploring the new apps aligned for today!

😎 Awesome Apps Corner
1. Emoji Kitchen 😙👌
Pick any two emojis of your choice & then you have a new emoji.

Zachary Blackwood created this fantastic app that you all should definitely play around with.
👉Open App and 📌Source Code
2. Student Performance Predictor 🤓
If you are a student and want to get a performance check, then this app has got you covered!

Naomi Lago created this app that uses machine learning to predict the performance score based on the amount of time spent on studies.
👉Open App -- Get your score now!
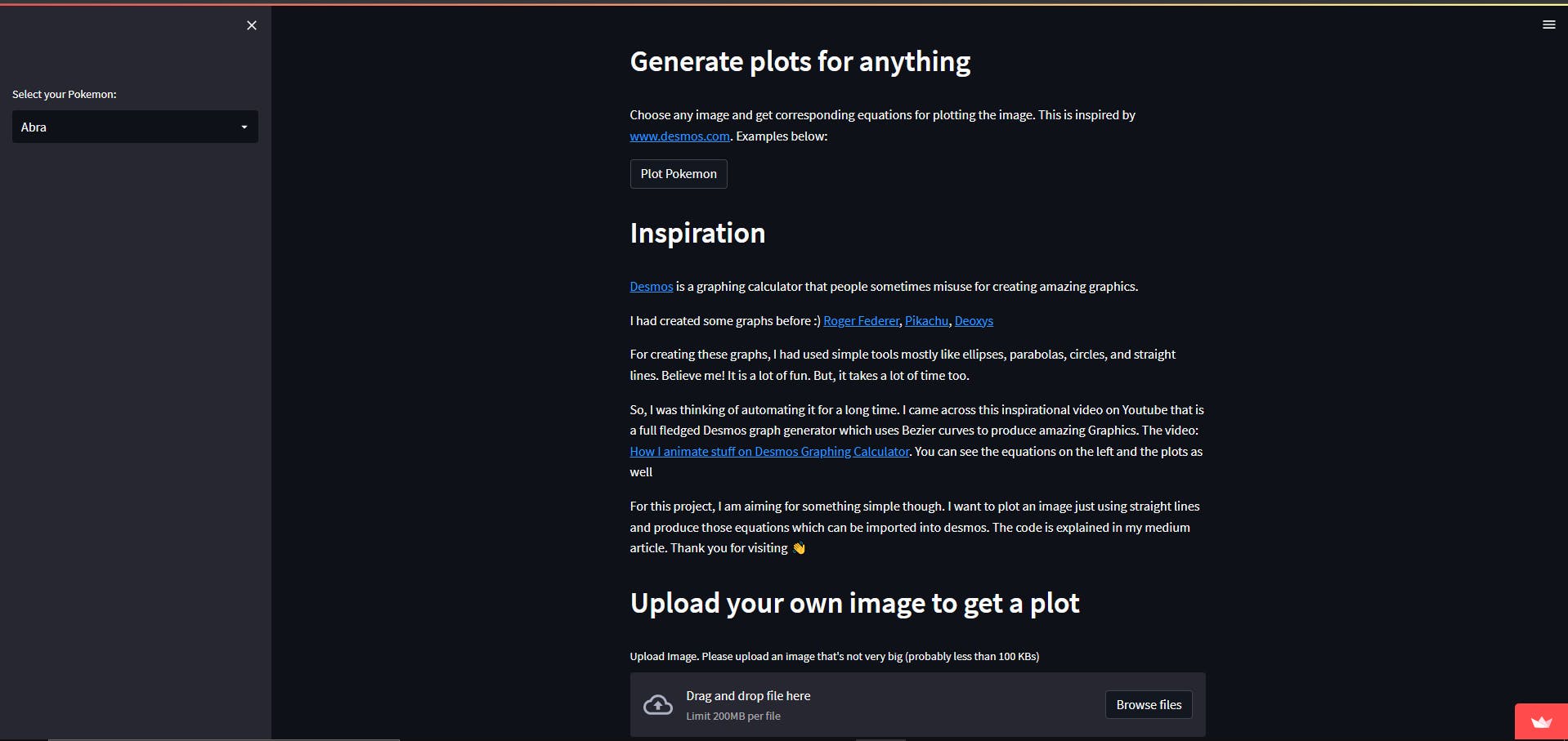
3. Generate plots from images 📐😮
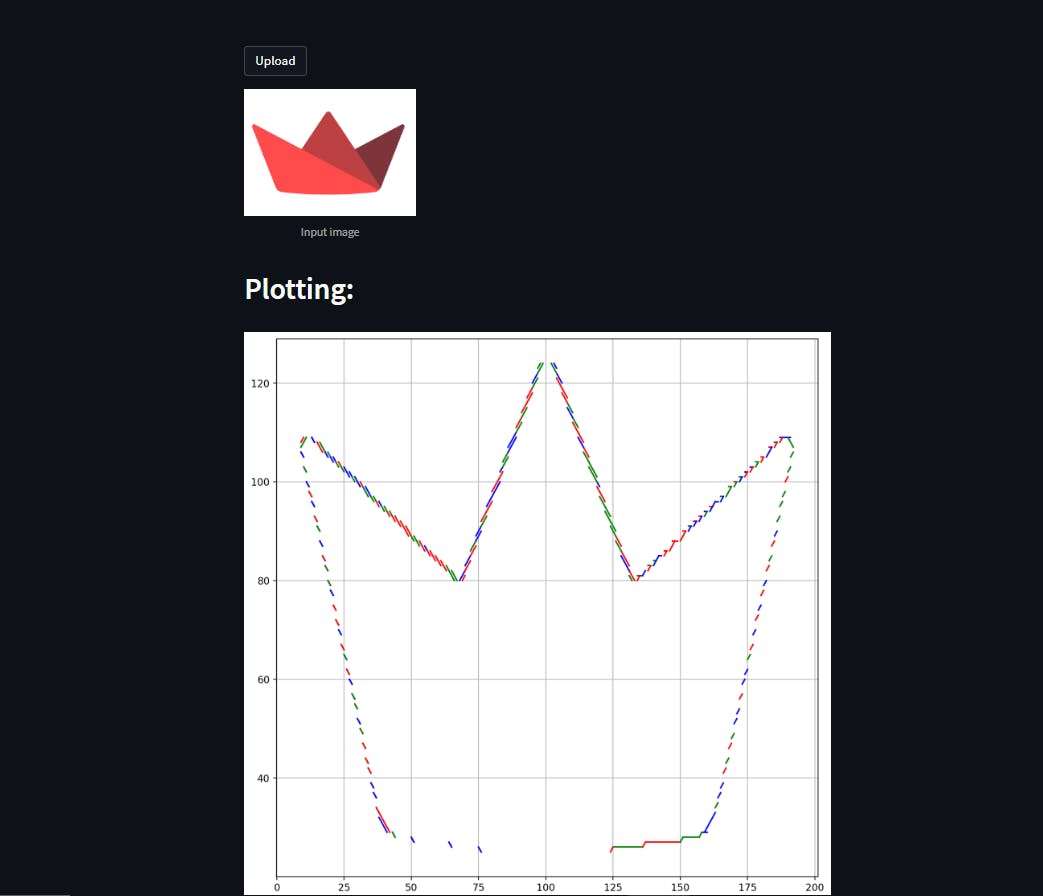
Ujjayanta Bhaumik created this crazy app that can convert an image into a plot-like image on a graph. Also, it shows up those equations used to generate the plot.

Here's an example 👇

✨Go ahead and try your hand at plotting the pokemon of your choice and also check the example graphs he has made.
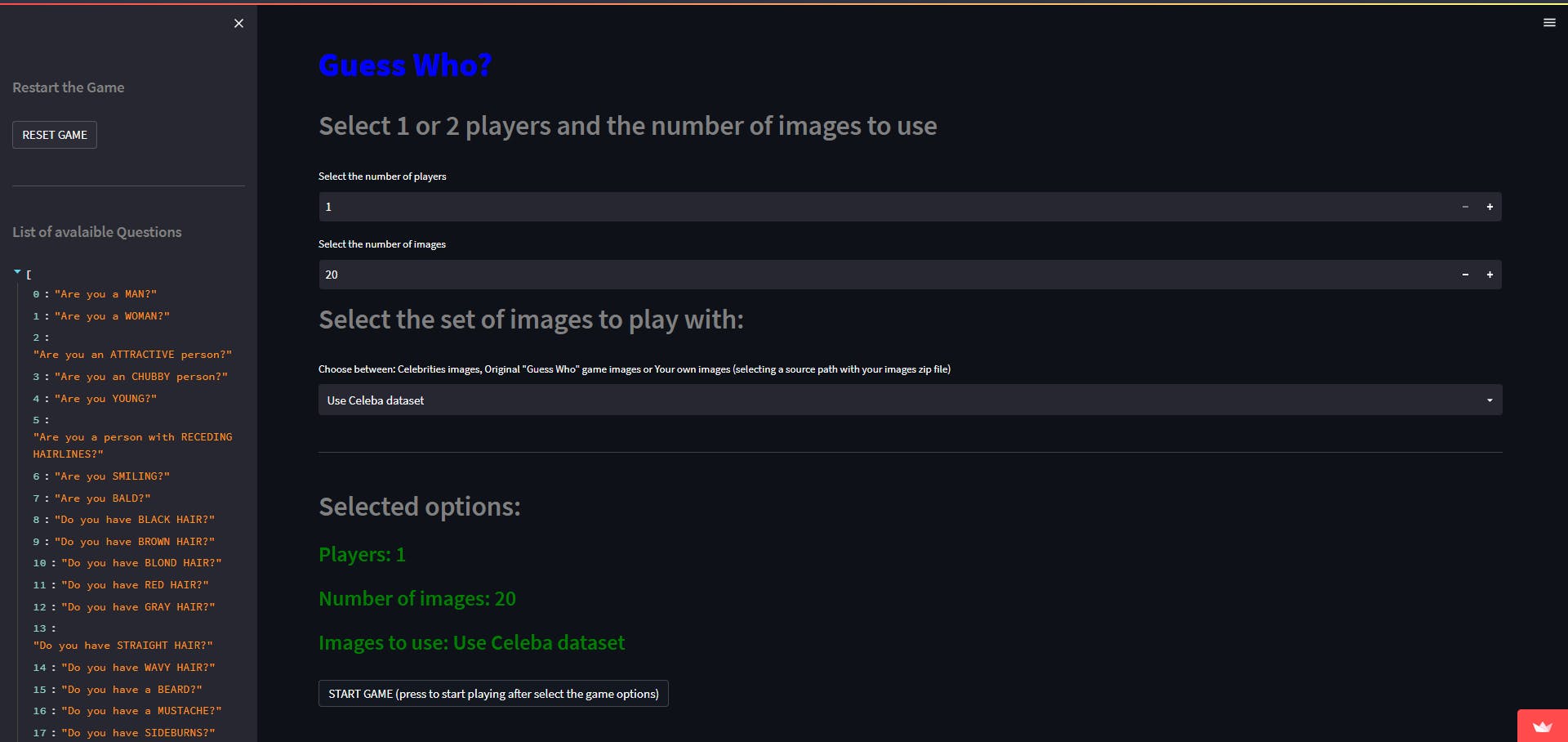
4. Guess Who? 🤔
A game of predicting faces. Arnau - DIMAI is the creator of this game!

📌Source Code -- Please refer to this repo for a detailed guide on 'how to play the game'
🥁 Time for final showdown!
👑 Streamlit Components
Today, we will be experimenting withstreamlit_image_comparison.
A component to compare images with a slider in Streamlit apps. Fatih created it based on Knightlab's JuxtaposeJS, which is easy to access via Python.
👩💻 Let's get coding
⭐ A quick overview of the task: We are going to convert an image into a cartoon-styled version so that we can compare both images in the end.
Steps
- Install required libraries using Command Prompt
pip install numpy opencv-python pillow streamlit
pip install streamlit-image-comparison
- We need to create an
image_slider.pyfile and import the libraries
import numpy as np
import cv2
from PIL import Image
import streamlit as st
from streamlit_image_comparison import image_comparison
- Open an image with the help of
pillowlibrary.
st.header('Streamlit Image Comparison')
pil_img = Image.open('sample.jpg')
📍 Make sure that you have stored both the image & code files in the same location.
- Write a function for giving a cartoon-style effect to an image
def cartoon_style():
#Converts the pillow image into an array
img = np.array(pil_img)
#Converts the image array into grayscale
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
#Performs adaptive threshold
edges = cv2.adaptiveThreshold(gray, 255, cv2.ADAPTIVE_THRESH_GAUSSIAN_C, cv2.THRESH_BINARY, 9, 8)
#Smoothen the result
blurred = cv2.medianBlur(img, 3)
#Combines the result and edges to get the final cartoon effect
cartoon = cv2.bitwise_and(blurred, blurred, mask=edges)
return cartoon
new_img = cartoon_style()
5.Use the component to compare both the images
image_comparison(
img1=pil_img,
img2=new_img,
label1="original",
label2="cartoon",
width=800,
show_labels=True,
)
Finally, save your code and run the command below:
streamlit run image_slider.py
Congratulations! 🎉
You have now learned how to use this component. Here's the demo 👇

Conclusion
That's a wrap for today! I hope you've enjoyed and learned something new here.
🙋♀️ Feel free to drop your questions & your thoughts in the comments below!
Until next time, stay tuned and connect with me on Twitter, Github, and LinkedIn 😊
Happy Streamlit-ing 🎈