Streamlit's Hidden Gems 💎
11 Community-Built Apps and some Components You Need to See
Hey awesome folks!
I'm back again with another round of cool Streamlit apps and components. This post is going to be a long one, so please stay patient and read it till the end...! 😊
😎 Awesome Apps Corner
Get ready to be blown away! 🤯

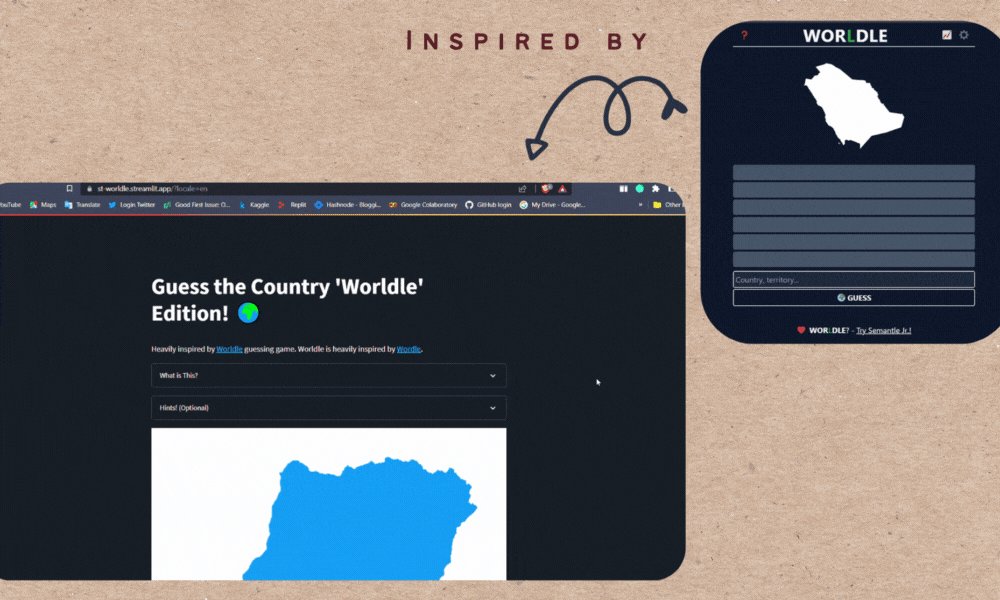
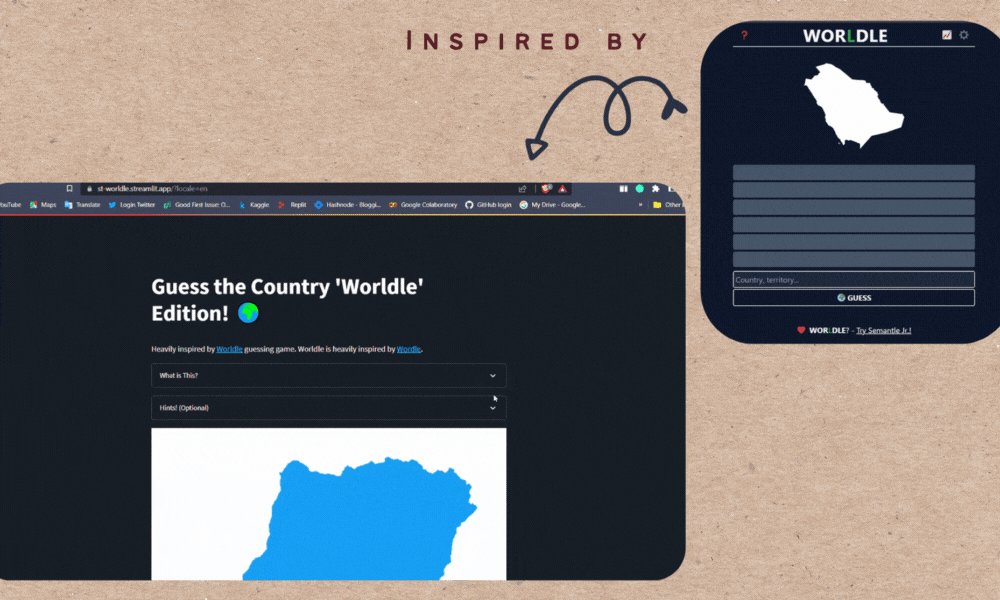
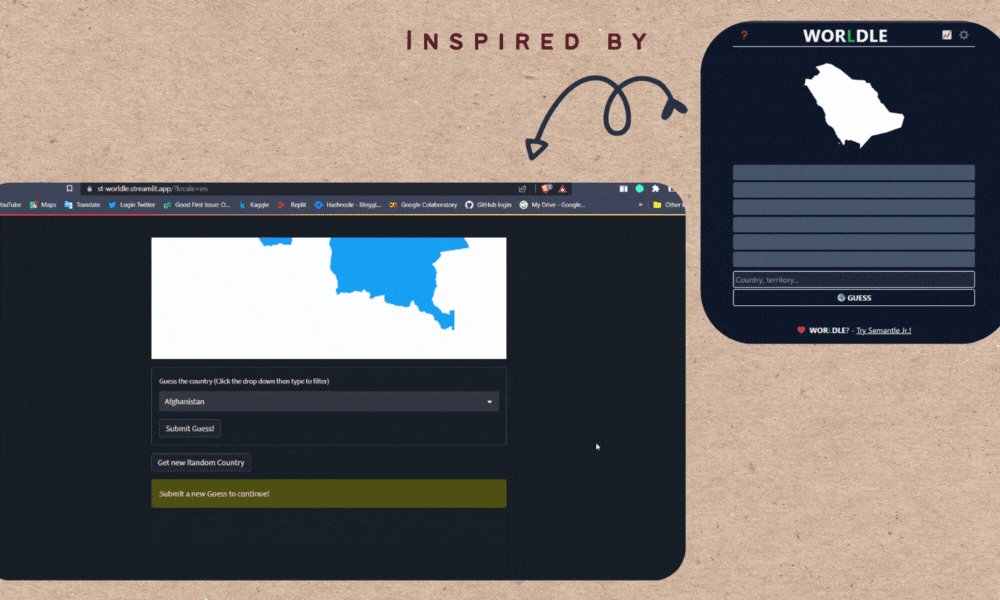
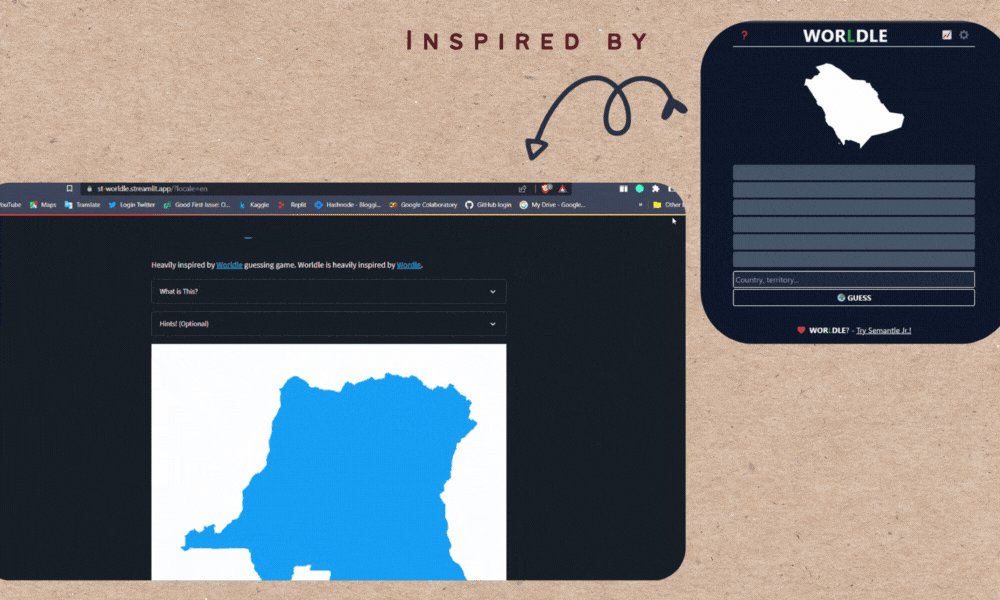
1. Guess the Country 🌍
Play the game of guessing the right Country or Territory within 6 guesses! Test your geography skills here. 😉
🤔 How does it work?
An image is shown that outlines the mystery Country or Territory and if you guessed it correctly within 6 chances, then you are the winner! 🎉
Each incorrect guess will reveal some information like distance, direction & proximity of the guess that will help you find the mystery.
For more, please read the rules provided in the expander 🏁

🛠 Developer Gerard Bentley
🕹 Try the App
📌 Source Code
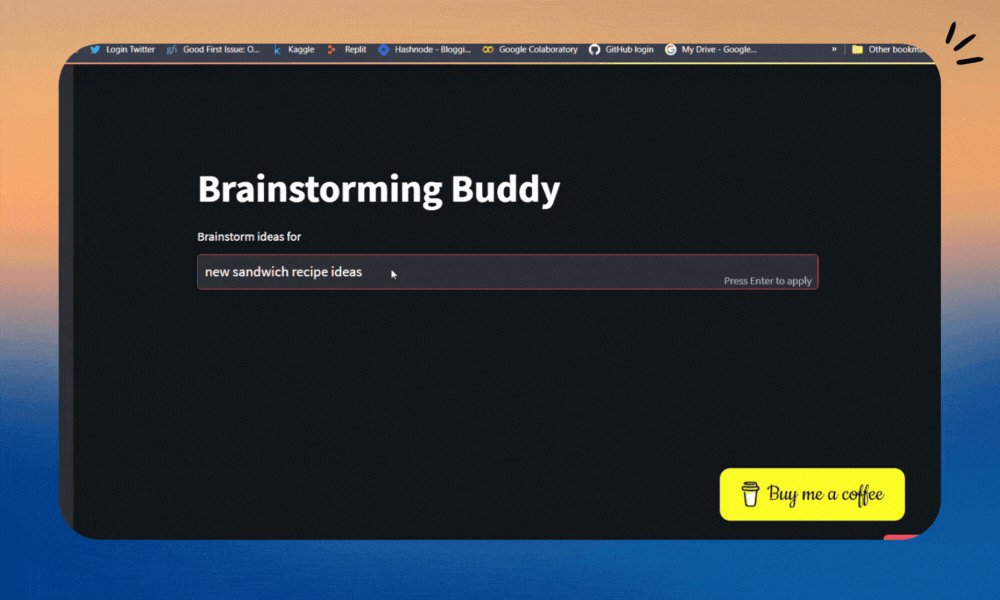
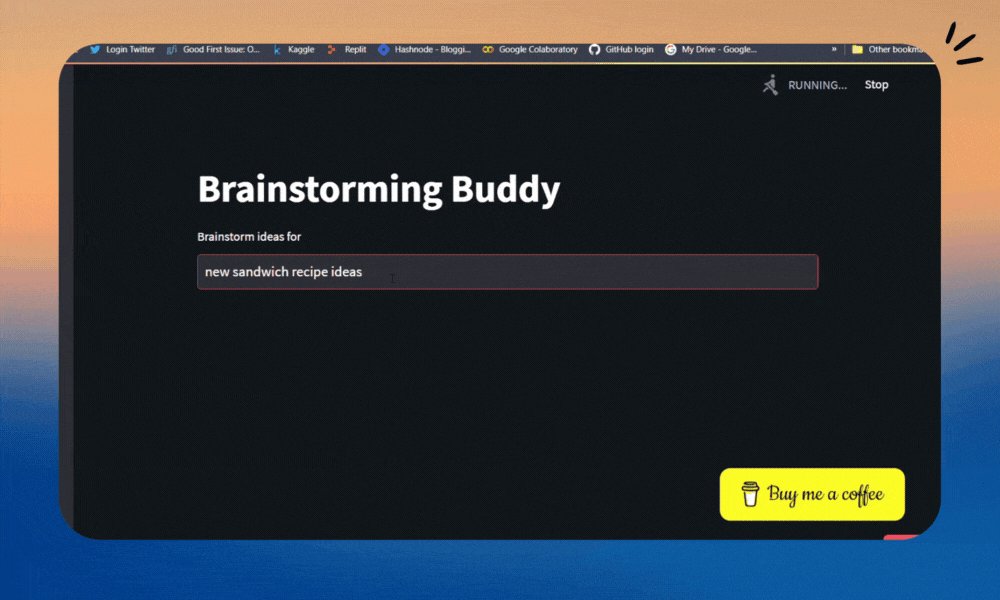
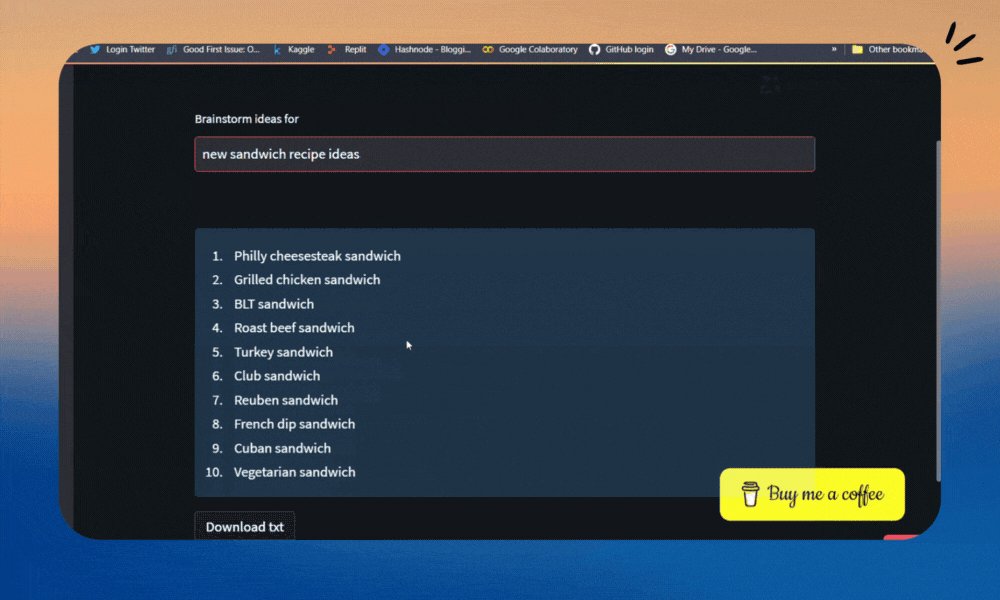
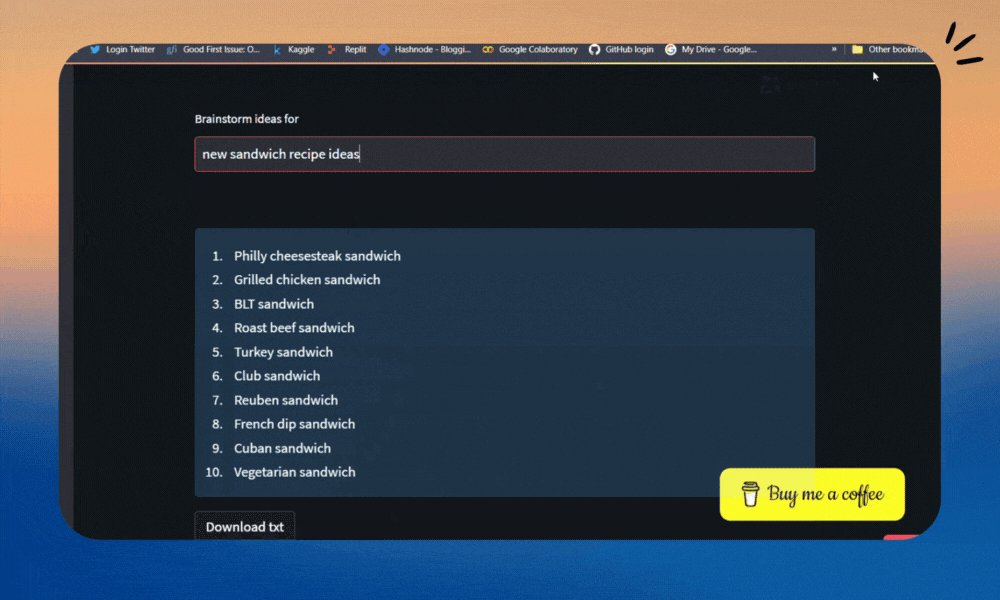
2. Brainstorming Buddy 💡
An app that helps generate ideas on any given topic with the help of GPT-3 (a language model created by OpenAI).
🤔 How does it work?
Fill in your topic of interest in the text field
Press Enter and ideas will be generated below
You can also download the ideas as a .txt file.

🛠 Developer Ayoub Nainia
🕹 Try the App
📌 Source Code
3. Links Page 🤩
A tool to store all your personal links in one place, just like your favorites, Link Tree, or Bio Link.

🤔 How does it work?
Follow the steps mentioned in the source code and you will get your very own Streamlit Bio Link ready! 🎉
🛠 Developer Chanin Nantasenamat
🕹 Try the App
📌 Source Code
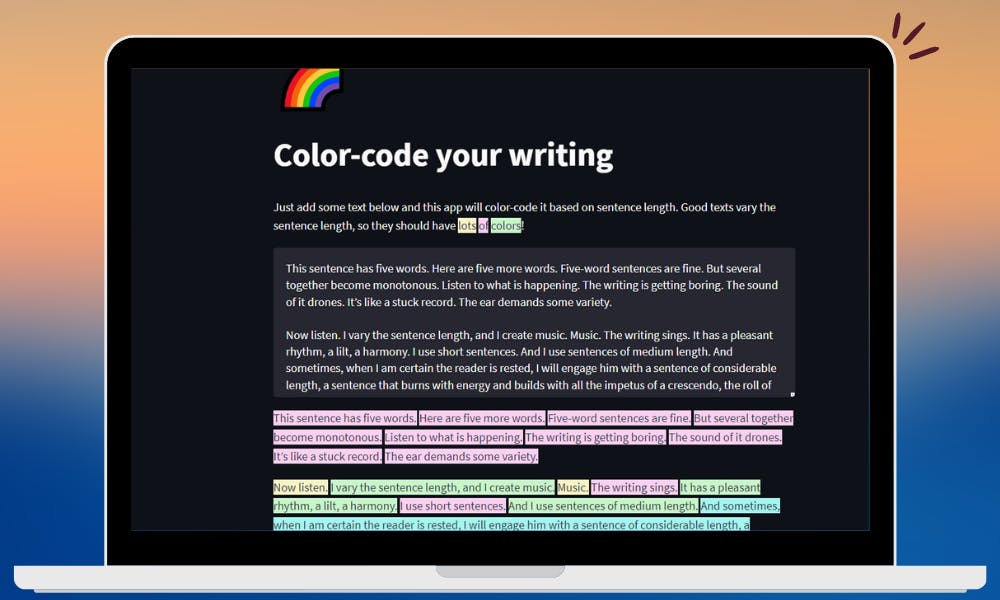
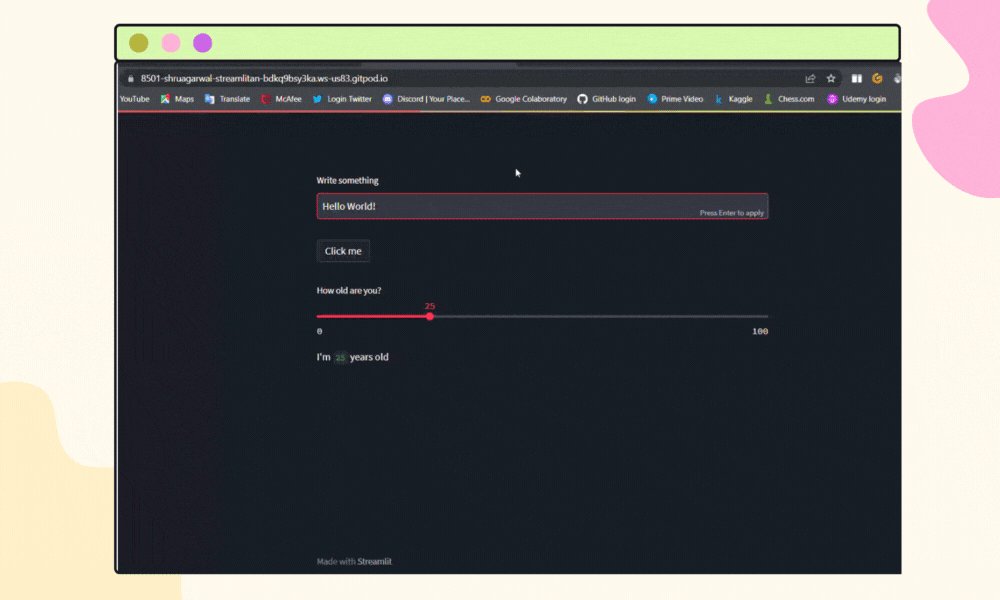
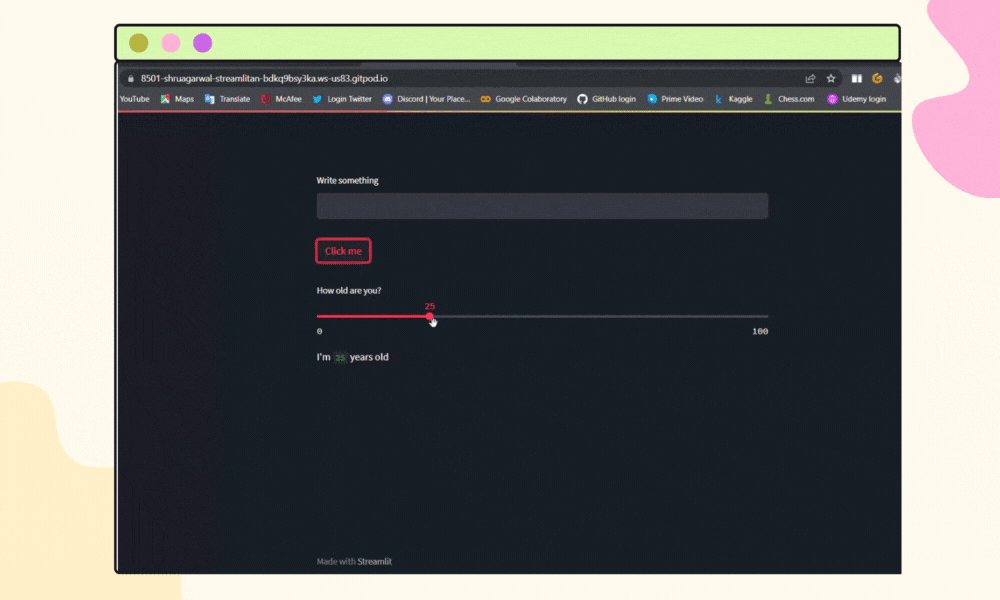
4. Color-coded writing 🌈
Here's an app that color-codes your text based on sentence length!

🤔 How does it work?
Add some text in the field provided
Press Enter and it will trigger the colorful writing based on the varying length of sentences.
🛠 Developer Johannes Rieke
🕹 Try the App
📌 Source Code
5. Constellation Explorer 🛰
An interactive app that computes a transit schedule from the biggest satellite constellations for over any area on Earth!
🤔 How does it work?
Select the time range, any constellation, your location, etc... and the stats will tell you everything.

📌 I found it interesting though and would recommend first researching this topic a little bit before you explore this app.
🛠 Developer Prit Chovatiya
🕹 Try the App
📌 Source Code
6. Confusion matrix 👀
A simple app to understand Machine Learning algorithms and metrics in the form of an interactive storybook. As of now, it covers the confusion matrix algorithm.

🤔 How does it work?
Well, depends on the option you choose at the start. I would recommend going with the second option though. 🤓
🛠 Developer Sebastian Flores
🕹 Try the App
📌 Source Code
7. More Apps ⭐
Some apps just need a special place, so here are they ;)
| APPS | THEIR USAGE | DEVELOPERS |
| ☕ Koffee of the World | You can now explore various coffee profiles across the globe. | Siavash Yasini |
| 🍫Cocoa Bean Import | This shows a dashboard of stats where cocoa is being imported around the world! | Martina Bohunicka |
| 🔍 Find Waldo | Demonstrates how a 'template matching algorithm' works by sliding the template across the scene. | Amith Kamath |
| 🎴 Flashcards | This app helps you practice with 50+ questions & answers asked in an interview for the Product Owner role. | Tom John |
| 🎁 Twitter Wrapped | Generate your and other users’ Twitter Wrapped, list of their top-liked accounts for the year 2022! | Nikolas Schriefer |
👑 Streamlit Component: streamlit_chat
You can now add a chatbot interface inside your Streamlit apps using the streamlit_chat component. A huge shoutout to the creators, Yash Pawar and
Yash Vardhan for making it easier to set up the chat interface. 🤩
Without any further do, let's try it out!
🤝 Let's code together
This time, I have come up with an idea to use the component with a purpose instead of writing the same sample code.
⚡ The idea here is to build a bot that shares random jokes. The jokes will be fetched from a public API here.
Now, create a new file, namely, chatbot.py and follow the steps along...
Steps
Install and import the required libraries. 📦
pip install requests streamlit streamlit-chatimport streamlit as st from streamlit_chat import message import requests import jsonLibraries usage:
requests- a python library to send HTTP requests to the APIstreamlit&streamlit_chat- for building an interactive chatbot web appjson- to retrieve data from API in this format.
Bot greetings and user prompts.
st.header('😆 LOL: The Sarcastic Joke Teller Bot') message("Welcome human 🙏", avatar_style='big-smile') message("Here's the joke for today!", avatar_style='big-smile') # Prompts when the user agrees to get more jokes user_prompts = ['yes', 'sure', 'why not?', 'one more', 'definitely', 'yeah!']message- function used for displaying bot greeting messages.avatar_style- you are free to set the avatar style parameter from the list here.
user_prompts- a list for matching user responses.
The main recipe that makes the bot work!
Let's write a function that carries out certain tasks mentioned in the comments below 👇
def bot_work(): # Pass the Joke API URL using requests to fetch jokes api_endpoint = "https://official-joke-api.appspot.com/random_joke" r = requests.get(api_endpoint) # Decoding the data into json format info = r.json() data = json.dumps(info) # serializes data joke_scope = json.loads(data) # deserializes the data into str form setup = joke_scope['setup'] punch = joke_scope['punchline'] # Displaying jokes & asking the user if they want more jokes message(setup + ' ' + punch, avatar_style='big-smile') message("Can I share another joke?", avatar_style='big-smile') chat = st.text_input('Chat here! 💬', ' ') # If user response matches with prompts listed, then # more jokes will be shared, else the bot will stop sharing. if chat in user_prompts: message(chat, is_user=True, avatar_style='miniavs') if st.button('No more Jokes!🙅♀️'): message("Okay! Sayonara 👋", avatar_style='big-smile') # Calling the function to test our bot bot_work()Save all the code and witness the bot live.
Run the given command in a conda virtual environment and make sure that you're running the file from the saved location.streamlit run chatbot.pyIf all goes well, then Chrome will open up your app on port localhost:8501 in the browser! 🎉


✨Special Mentions
Some components needed a highlight!
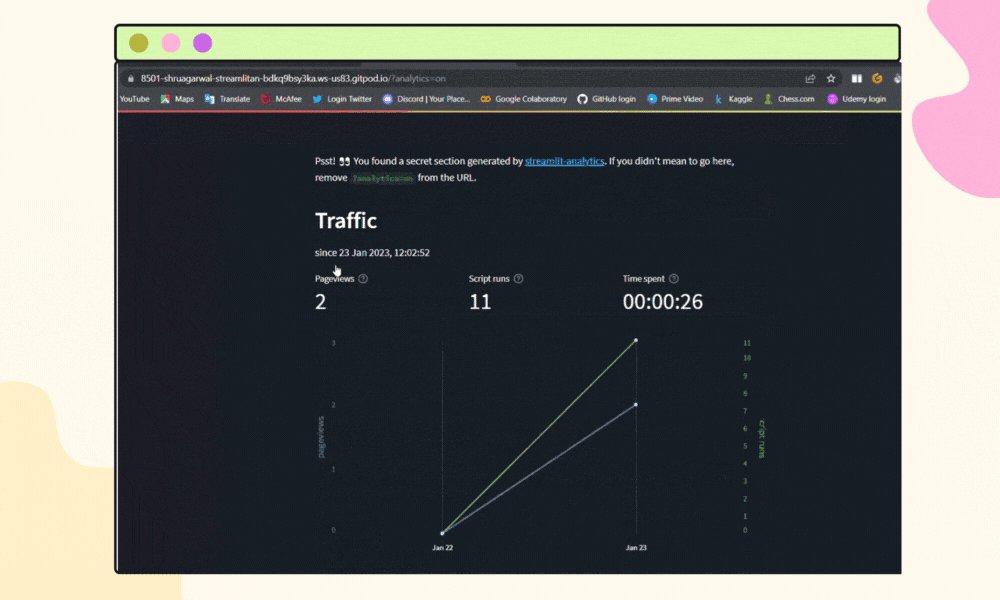
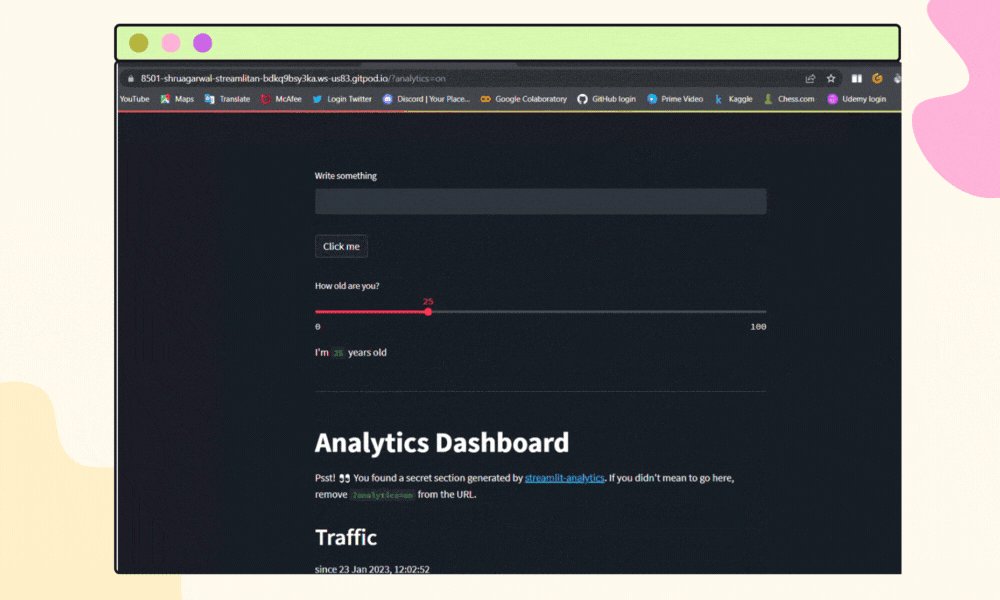
streamlit-analytics: Just with this line of code,with streamlit_analytics.track(), it can count page views as well as track & visualize all widget interactions across users directly in your browser!
🛠 Creator - Johannes Rieke
🕹 Try the Demo App
📌 Source Codestreamlit-extras: A library of small custom Streamlit components where you can discover, try, share, and install extras usingpip installwith ease!
🛠 Creator - Arnaud Miribel
🕹 Try the App
📌 Source Code
Conclusion
🎪 For more such amazing components, refer: components.streamlit.app

Well, that's all for this post. I will be back with more amazing stuff next time.
If you enjoyed this post, please drop your feedback and thoughts in the comments below, and keep the conversation going!
👋 Connect with me on Twitter, GitHub, and LinkedIn.
Happy Streamlit-ing! 🎈
